伏せ字になってるパスワードを表示させる方法
だいたいのサービスは登録時にIDとパスワードを設定すると思います。
ログインIDとパスワードをブラウザに保存していると、画面を開くと同時に自動でIDとパスワードのフォームに入力されているので、後はログインボタンを押すだけでログインできる。
そんな便利な機能がブラウザにはあります。
パスワードはマスキングされてる
セキュリティ対策のため、パスワードのフォームは文字を入力すると伏せ字になっています。
後ろから画面を見られた時にパスワードを盗まれないためにブラウザが処理してくれているんですね。
他の端末でパスワード入力する時
ただ、例えばサイトを利用するのがPCだけだった時、そのサイトにスマホやタブレットでもログインしたいんだけど、パスワードなんだっけ?PCのログイン画面見てもパスワードが伏せ字になってるからわからない!「パスワードを忘れた方はこちら」で再度パスワードを発行するのも面倒!ってなることありませんか?
こんな時にすぐに簡単にパスワードがわかっちゃう方法を今回は紹介します。
HTMLを少しでもカジッた人ならわかると思います。アレですアレ。
Google ChromeやFirefoxやSafariでできる
Google Chromeで行いますがFirefoxでも同様にできると思います。IEは知らん!
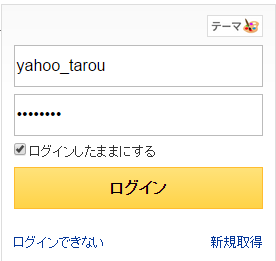
まずはいつも通りPCでログイン画面を開きましょう。
自動でフォームにID/PASSが入力されますが伏せ字になっててパスワードがわかりませんね。

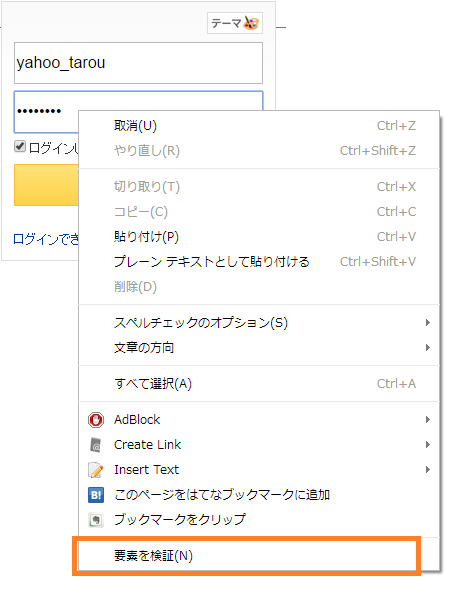
ここでパスワードのフォーム上で右クリックします。
するとズラッとメニューが並ぶので「要素の検証」をクリック。

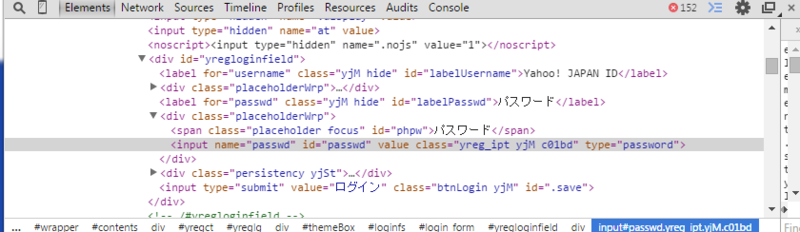
するとこんなのがブラウザの下部かポップアップで出てきます。

これはそのサイトのHTMLのソースで、今選択していた要素がグレーになっているところです。
で、ここをちょっといじってあげるんです。
<input name="passwd" id="passwd" value="" class="yreg_ipt yjM c01bd" type="password">
「<input ~~~~>」っていうのが、「こういうフォームですよー!」ってブラウザさんに伝えている部分なんですが、ここの「type="password"」を「type="text"」に直接書き換えちゃいましょう。
"password"になってる部分をダブルクリックしてください。

するとこんな感じでハイライトされて編集できるっぽくなると思うので「"」と「"」の間に「text」と入力してEnterキーをッターーーンと押してください。

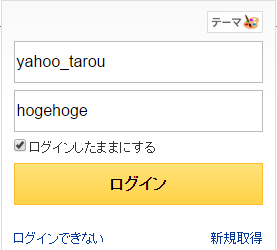
そしてログインフォームを見ると・・・

パスワードが見えましたね!!
HTMLを端っこでもカジッていればお分かりだと思いますが、パスワードのフォームを「<input type="text">」に書き換えることで普通のテキストを入力するフォームに改ざんしてしまうということです。
他にもブラウザに保存されているパスワードの一覧が見れるのでそこで見るという方法もありますが、今回紹介した方法の方が断然速いです。
パスワードの設定は慎重に
で、今回はyahoo japanさんのログインフォームを使わせていただきましたが、もちろん架空のものであり、パスワードを「hogehoge」みたいにわかりやすいものに設定するなんて言語道断。
あなたのプライバシーを守るパスワードはしっかりと大文字小文字英数と数字を織り交ぜたものにして、誕生日や名前の一部なんかは使わないようにしてください。
以上です。
超大型台風が上陸するそうですね。この前の台風はたいしたことがなかったですが、油断せず危険な場所には近づかず、できるだけ外出は避けて家でのんびり週末を過ごすようにしましょう。